html备忘
虽然自始至终,本人工作基本都未涉及WEB领域,但是WEB越来越流行却是事实,何况自己写博客,看网页都离不开WEB。
我曾经也一度犹豫,做C/S开发好呢,还是做B/S开发好,但既然选择了远方,就只顾风雨兼程了,别等他人都成了牛人,我还在犹豫。
这里记录下我在学习和使用HTML时遇到的所有问题。
##更新历史:
- 2012-11-25 » 创建文章,如何使图片在屏幕正中间显示
- 2012-11-27 » 增加关于语音输入
##Style
几乎整个Web开发都离不开Style问题的干扰。
###如何使图片在屏幕正中间显示
这是我在做博客的404页面时碰到的问题。
网上随意找了个404的图片,感觉挺好,准备使用,但是随即发现,要把图片居中显示在屏幕正中间还真成了一个问题了。
其实很多人都发现,左右居中没问题,问题是如何上下居中。
<style type="text/css">
<!--
body
{
background-image: URL('image/404.jpg');
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
}
-->
</style>
这也正是我404页面所用的图片居中样式。
###关于语音输入

本来以为是很复杂的实现,没有太过在意。
后来发现在Chrome中有,但是IE中却没有,网上查了下,发现实现很简单,几乎只需要一句代码:
<input x-webkit-speech />
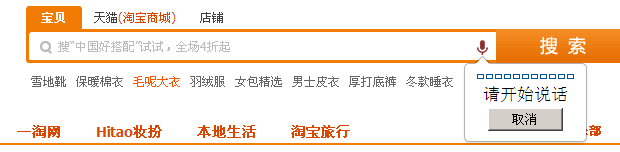
效果如下:
看到这段代码立刻就知道为什么在Chrome中有,但是IE中没有。是的,这只支持webkit内核浏览器。
关于这句代码,还有一点需要说说。
直接把这句代码存成html文件,然后用Chrome打开即可看到效果。
一个原因是html文件本来就能省略其他(当年给人演示就只放一个Button,现在有更好的),但是发现还是有很多人不知道,书本上的知识,认为一个html文件最基本的几个元素都必须得有(这个题当时我确实做过)。
当然,语音搜索还有几个参数可以设置,比如说限制语言种类使用lang="zh-CN"又如专用于搜索的参数x-webkit-grammar="bUIltin:search"
blog comments powered by Disqus